TILT- cosmetic–part 16
The user must know something about the site. One of easy way is to display an intro – and I have choosed https://github.com/shipshapecode/shepherd
Also
- display number of chars when putting a TILT
- display a text area instead of an input
- display links to my TILTS
Added also https://codescene.io/ . Can be valuable – but I should understand more how to use it.
Display latest date when it was deployed / compiled with AMS and the repo name.  Added also links to Swagger and Blockly Automation
Added also links to Swagger and Blockly Automation
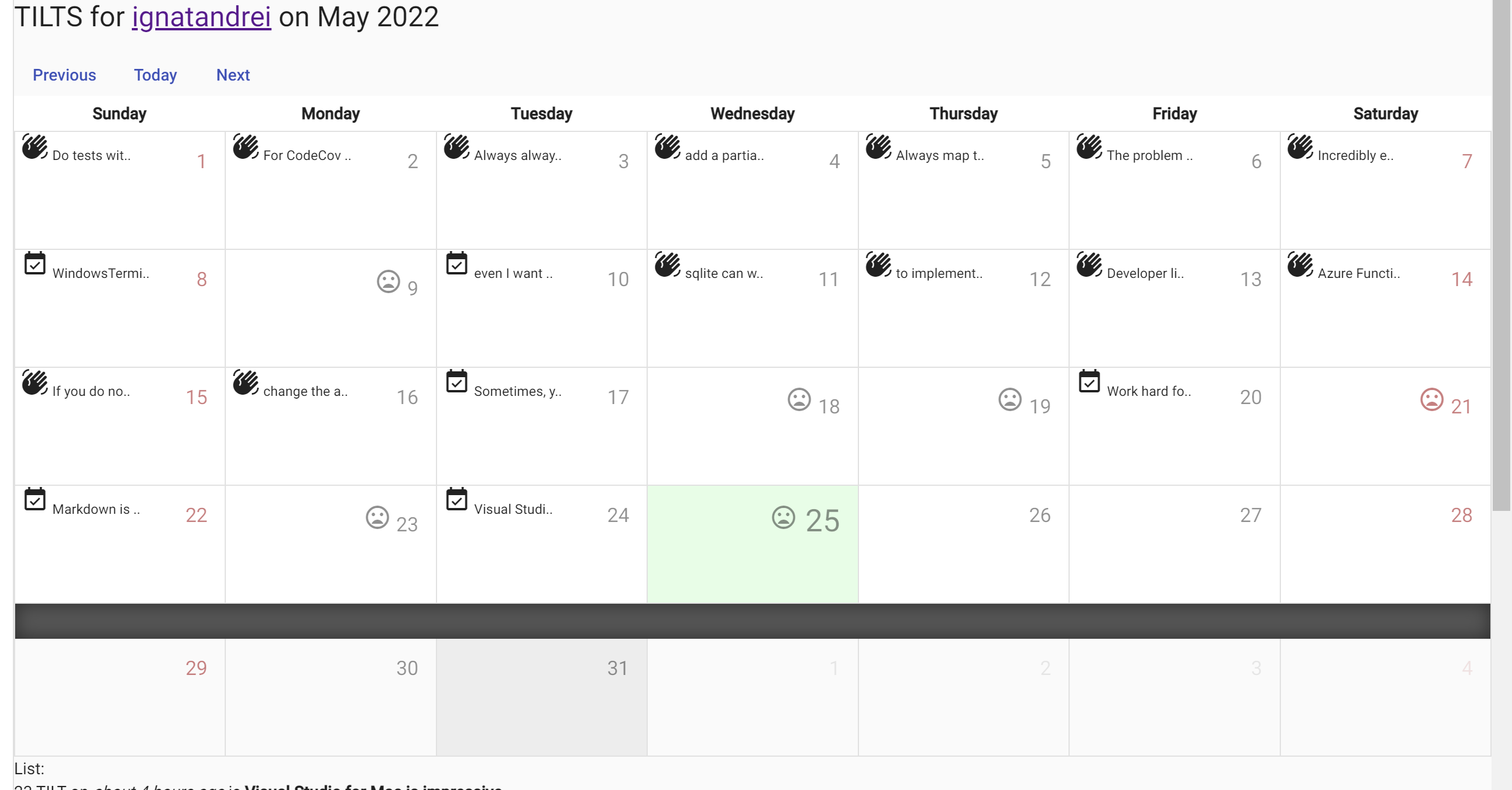
To see the progress , it is good to have a calendar.Discovered angular-calendar – to show events.
The exemaple at https://mattlewis92.github.io/angular-calendar/#/kitchen-sink is pretty self explanatory.
However, another 3 hours passed to have the display.
The ( quasy – final ) result can be seen below ( taken from http://tiltwebapp.azurewebsites.net/AngTilt/tilt/public/ignatandrei )

Tools
Tools Used
https://github.com/shipshapecode/shepherd
VSCode
https://github.com/ignatandrei/RSCG_AMS
Visua Studio
angular-calendar
Leave a Reply